So this tutorial is for anyone wanting to have the DNDBeyond's website in dark / night mode. Kinda makes it way easier on the eyes and not having your retina burned when you switch tabs in your gaming session!
Similar to the under dark mode of the character sheet and inspired by the CSS Tricks posted in Arts by Sillvva (<3 HUGE THANKS for all the hard work that served as a foundation and for your hint on where to publish that), Jay_Lane (Azmoria on GitHub) started working on a lightweight CSS - the files responsible for website styling - in may 2020 and have kept updating it on GitHub since. This CSS is to be added in the Stylus plugin and I helped him further upgrade the looks of the forum. Now it is to a point where I am using it daily without feeling the need to go back to the default light mode.
So we will cover how to 1. Install Stylus and 2. how to get the DNDBeyond Dark Theme installed in it.
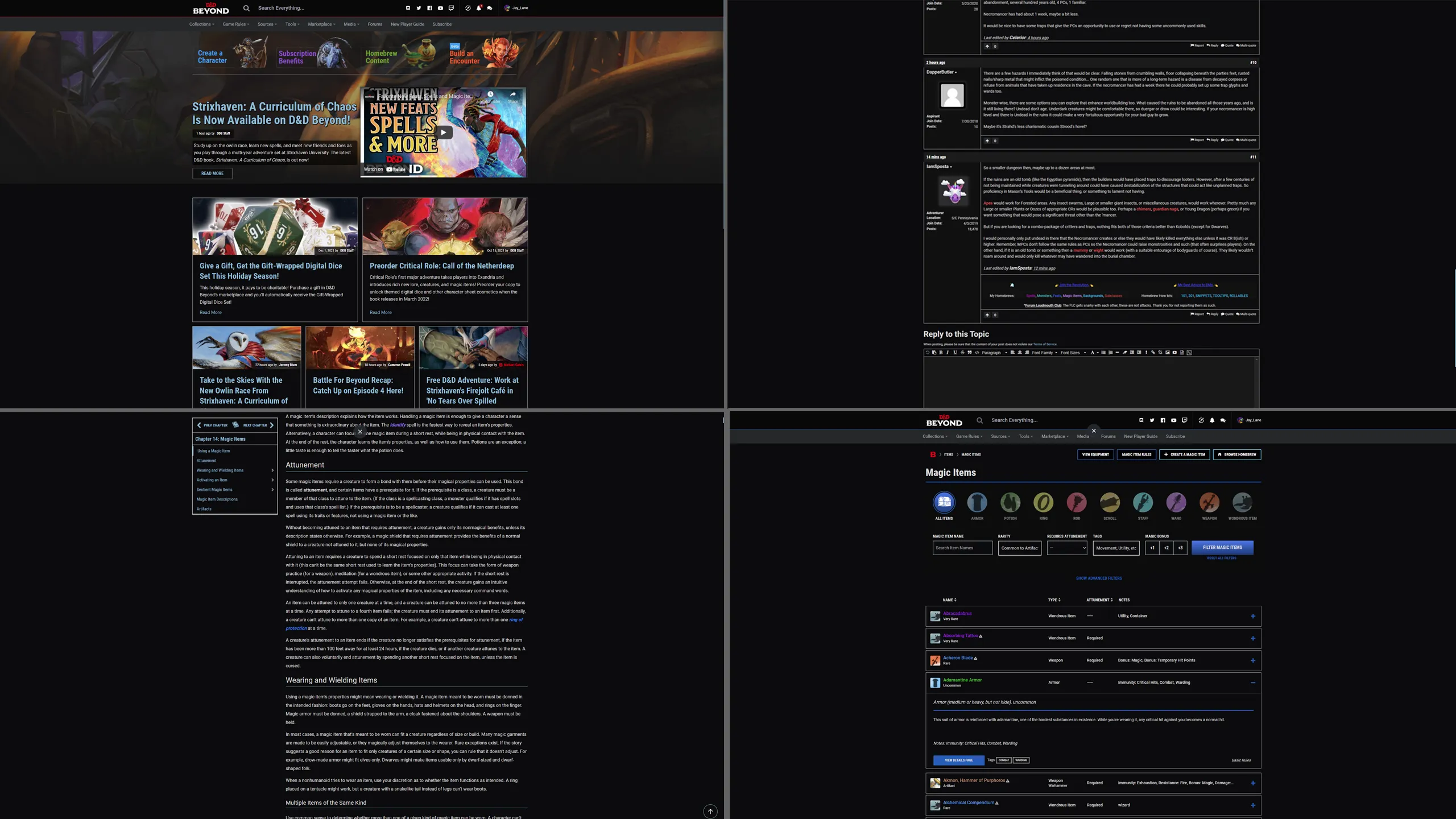
Here's a preview of what it looks by default :
1. Stylus - Installation
Stylus is a user-style plugin that lets you add / modify the CSS of any website you wish. It is a browser based modification meaning that you will still see any website as normal when Stylus isn't installed or if the Style is disabled. It's great tool for developers (like us) when the inspector tools isn't enough for a job.
I am recommending Stylus because it makes the CSS easy to manage and update. At intervals, Stylus checks and update the style in the Github repository. There is an option you can modify to have it update more or less often.
Once installed, we recommend you go to your Stylus option and set the popup width to 500 pixels. Makes it easier to edit the options of the DNDBeyond Dark Theme Stylesheet.
Installed directly via the GitHub link: Stylus will recognize the GitHub direct link to the CSS itself and offer you to install it. Just click the "Install the style" button on the left side (highlighted in red below):
It is very lightweight (less then 140KB) and there are options to it that are saved locally, even with updates.
Once installed, you are good to go!
You can always customize your choice of colour (which I did personally). If you want some suggestions on that, let me know and I'll update this topic with some settings/colour choices.
You can also activate "Add the Special Thanks", which add some vanity and flair to Jay_Lane's profile in the forum (it's literately 3 CSS rules) and other contributors and it looks like that...
I'm a big fan (and I'll admit I took inspiration for mine from StormKnight and BadEye).
I hope to have it concise and update it as time goes. As always, let me know if you have suggestions.
I figured some people might find the Stylus options for the Dark Mode CSS a little heavy to digest, since there are numerous!
First thing to note is that it already works very well by default, straight out the box!
I did tweak mine a little. You can see a small X beside the options I changed from the Default. I'm on Firefox so some options looked better to me as such. My plan was to be less "black and white" and more in line with previous CSS Tweaks I saw on the forum. The colour code I used are in HEX format. You can edit the HEX code - instead of the RGBA option - by clicking the ↔ icon.
Background Color changed to #282a36
Forum Post Color changed to #242527
Font Color changed to #fff
Link Color changed to #428fff
Border Color changed to #333333a6
Of course, I enabled the Special Thanks Vanity (thanks Jay_Lane). I just love that profile banner I did! Hehe
This is spectacular and you have the thanks of a grateful DM. Running Dark Reader caused serious issues with DNDBeyond, so I'm eager to see if this way will be a better work-around.
If anyone finds any issues/bugs or if you have requests please let me know or post an issue to the github and I'll look into it.
Hey, this is a team effort! To anyone finding issues : Jay's been QUITE reactive and open to my suggestions, fixes and ideas, so by all means, helps us make it even better! Thanks in advance!
This is spectacular and you have the thanks of a grateful DM. Running Dark Reader caused serious issues with DNDBeyond, so I'm eager to see if this way will be a better work-around.
It was actually the reason Jay_Lane gave me as to why he started that project: he's mostly DMing and the white was killing his retina haha!
I'm confident this work-around will be much better and will continue to improve.
It was actually the reason Jay_Lane gave me as to why he started that project: he's mostly DMing and the white was killing his retina haha!
I'm confident this work-around will be much better and will continue to improve.
Dunno if it gets too close to DDB mgmt and not sure what they think of these community initiatives, but did you think about dropping this into the accessibility forum?
Rollback Post to RevisionRollBack
Jander Sunstar is the thinking person's Drizzt, fight me.
Dunno if it gets too close to DDB mgmt and not sure what they think of these community initiatives, but did you think about dropping this into the accessibility forum?
Indeed and I did post about it in the main topic in the accessibility forum. It just doesn't have its own topic there. :D
As for what DDB thinks about community initiatives, I can't speak for them but my guess would be they are open to it; after all, the forum CSS was heavily based out of previous work as I pointed out.
It was actually the reason Jay_Lane gave me as to why he started that project: he's mostly DMing and the white was killing his retina haha!
I'm confident this work-around will be much better and will continue to improve.
Dunno if it gets too close to DDB mgmt and not sure what they think of these community initiatives, but did you think about dropping this into the accessibility forum?
At least a few of the DNDBeyond team (a mix of staff/mods including at least one of the underdark devs) know of my theme. I haven't heard anything about stepping on toes yet but if they do contact me I'll follow any direction they give with regards to this. I'm not out to fight fandom or dndbeyond lol - and hopefully they eventually get around to supporting a native dark mode for the full site in the coming years. I know there's bigger priorities for now though.
Thank you so much for this! I've tried a few other Darkification add-ons, but none worked as well as this with DDB. This DM and his retinas both thank you profusely!
At least a few of the DNDBeyond team (a mix of staff/mods including at least one of the underdark devs) know of my theme. I haven't heard anything about stepping on toes yet but if they do contact me I'll follow any direction they give with regards to this. I'm not out to fight fandom or dndbeyond lol - and hopefully they eventually get around to supporting a native dark mode for the full site in the coming years. I know there's bigger priorities for now though.
I mean, they could always use the code out of the CSS you worked on over the years, into which I simply contributed for the Forum part, mainly. It's under GPL 3.0 licence for a reason! :D
Honestly, kinda hoping they do... *hint hint nudge nudge*
That being said, and certainly relevant to this tutorial topic, the Dark Mode CSS was updated with a LOT more options in its settings (currently v 1.2.231), to support the OBS-Capturable Virtual Dice Tray scripts Jay_Lane recently worked on (and probably still is working - you unstoppable machine, you).
Not gonna go over each new settings - I feel the screenshot on the first post is relevant and simple enough - but if you do have questions, we're here to help.
Yep, totally agree. Thanks to OP for the workaround... and +1 to an in-site solution.
Rollback Post to RevisionRollBack
Rule for drama. Roll for memories. If there isn't a meaningful failure condition, do not roll. Ever. (Perception checks, I'm .... clunk, roll, roll, roll, stop... 14, looking at you... maybe?)
Yep, totally agree. Thanks to OP for the workaround... and +1 to an in-site solution.
Hey, I appreciate but I only posted a tutorial to a solution that was developed by a friend and fellow DNDBeyond user.
If you wanna thank someone, thank Jay_Lane ! He's the one actively updating the CSS styles and pushing the "Dark Mode" everywhere it could be useful! :P
Dark mode has been in the works for quite some time now (we've seen subtle source code changes suggesting that too) but I'm sure that, when it'll be pushed as an official version by DNDBeyond's team, it'll be great (I sure hope so). And well, if not - we're still gonna have our CSS to customize it! Haha!
So this tutorial is for anyone wanting to have the DNDBeyond's website in dark / night mode. Kinda makes it way easier on the eyes and not having your retina burned when you switch tabs in your gaming session!
Similar to the under dark mode of the character sheet and inspired by the CSS Tricks posted in Arts by Sillvva (<3 HUGE THANKS for all the hard work that served as a foundation and for your hint on where to publish that), Jay_Lane (Azmoria on GitHub) started working on a lightweight CSS - the files responsible for website styling - in may 2020 and have kept updating it on GitHub since. This CSS is to be added in the Stylus plugin and I helped him further upgrade the looks of the forum. Now it is to a point where I am using it daily without feeling the need to go back to the default light mode.
So we will cover how to 1. Install Stylus and 2. how to get the DNDBeyond Dark Theme installed in it.
Here's a preview of what it looks by default :
1. Stylus - Installation
Stylus is a user-style plugin that lets you add / modify the CSS of any website you wish. It is a browser based modification meaning that you will still see any website as normal when Stylus isn't installed or if the Style is disabled. It's great tool for developers (like us) when the inspector tools isn't enough for a job.
I am recommending Stylus because it makes the CSS easy to manage and update. At intervals, Stylus checks and update the style in the Github repository. There is an option you can modify to have it update more or less often.
Once installed, we recommend you go to your Stylus option and set the popup width to 500 pixels. Makes it easier to edit the options of the DNDBeyond Dark Theme Stylesheet.
Installed directly via the GitHub link: Stylus will recognize the GitHub direct link to the CSS itself and offer you to install it. Just click the "Install the style" button on the left side (highlighted in red below):
It is very lightweight (less then 140KB) and there are options to it that are saved locally, even with updates.
Once installed, you are good to go!
You can always customize your choice of colour (which I did personally). If you want some suggestions on that, let me know and I'll update this topic with some settings/colour choices.
You can also activate "Add the Special Thanks", which add some vanity and flair to Jay_Lane's profile in the forum (it's literately 3 CSS rules) and other contributors and it looks like that...
I'm a big fan (and I'll admit I took inspiration for mine from StormKnight and BadEye).
I hope to have it concise and update it as time goes. As always, let me know if you have suggestions.
So.. I use this style and its great.. But I use this extension D&D Beyond DM-Screen & Spell List Manager and though the style works on the D&D beyond pages it pulls, it doesnt on the popup's background itself.. Im unsure if there is a way to do this.. any help you can give would be fantastic
So.. I use this style and its great.. But I use this extension D&D Beyond DM-Screen & Spell List Manager and though the style works on the D&D beyond pages it pulls, it doesnt on the popup's background itself.. Im unsure if there is a way to do this.. any help you can give would be fantastic
Greetings and welcome on the DDB forums! If the popup is made using HTML/CSS and isn't an iFrame/external ressource, maybe something could be done, but I'm unsure since I don't have knowledge of the extension you refer too. I'll make sure to forward your comment however.
0. What is that about
So this tutorial is for anyone wanting to have the DNDBeyond's website in dark / night mode. Kinda makes it way easier on the eyes and not having your retina burned when you switch tabs in your gaming session!
Similar to the under dark mode of the character sheet and inspired by the CSS Tricks posted in Arts by Sillvva (<3 HUGE THANKS for all the hard work that served as a foundation and for your hint on where to publish that), Jay_Lane (Azmoria on GitHub) started working on a lightweight CSS - the files responsible for website styling - in may 2020 and have kept updating it on GitHub since.
This CSS is to be added in the Stylus plugin and I helped him further upgrade the looks of the forum. Now it is to a point where I am using it daily without feeling the need to go back to the default light mode.
So we will cover how to 1. Install Stylus and 2. how to get the DNDBeyond Dark Theme installed in it.
Here's a preview of what it looks by default :

1. Stylus - Installation
Stylus is a user-style plugin that lets you add / modify the CSS of any website you wish. It is a browser based modification meaning that you will still see any website as normal when Stylus isn't installed or if the Style is disabled. It's great tool for developers (like us) when the inspector tools isn't enough for a job.
For Firefox, you will want to visit https://addons.mozilla.org/firefox/addon/styl-us/
For Chrome, you will https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
You can simply add the plugin to your browser from there.
I am recommending Stylus because it makes the CSS easy to manage and update.
At intervals, Stylus checks and update the style in the Github repository. There is an option you can modify to have it update more or less often.
Once installed, we recommend you go to your Stylus option and set the popup width to 500 pixels. Makes it easier to edit the options of the DNDBeyond Dark Theme Stylesheet.
2. The CSS Stylesheet - DNDBeyond Dark Theme
To install the style sheet, simply visit either:
1. UserStyles.world link : https://userstyles.world/style/2190/dndbeyond-dark-theme or
2. GitHub direct install link : https://github.com/Azmoria/dndbeyonddark/raw/master/DNDBeyond%20site%20dark.user.css
Both works since UserStyles.world gets the code directly from GitHub repository, so use whichever you prefer.
Installed via UserStyles.world :
Installed directly via the GitHub link:
Stylus will recognize the GitHub direct link to the CSS itself and offer you to install it. Just click the "Install the style" button on the left side (highlighted in red below):
It is very lightweight (less then 140KB) and there are options to it that are saved locally, even with updates.
Once installed, you are good to go!
You can always customize your choice of colour (which I did personally). If you want some suggestions on that, let me know and I'll update this topic with some settings/colour choices.
You can also activate "Add the Special Thanks", which add some vanity and flair to Jay_Lane's profile in the forum (it's literately 3 CSS rules) and other contributors and it looks like that...
I'm a big fan (and I'll admit I took inspiration for mine from StormKnight and BadEye).
I hope to have it concise and update it as time goes. As always, let me know if you have suggestions.
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
Greetings!
I figured some people might find the Stylus options for the Dark Mode CSS a little heavy to digest, since there are numerous!
First thing to note is that it already works very well by default, straight out the box!
I did tweak mine a little. You can see a small X beside the options I changed from the Default. I'm on Firefox so some options looked better to me as such.
My plan was to be less "black and white" and more in line with previous CSS Tweaks I saw on the forum.
The colour code I used are in HEX format. You can edit the HEX code - instead of the RGBA option - by clicking the ↔ icon.
Of course, I enabled the Special Thanks Vanity (thanks Jay_Lane). I just love that profile banner I did! Hehe
I hope this is useful to you all!
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
Thanks Hyrkali for posting this.
If anyone finds any issues/bugs or if you have requests please let me know or post an issue to the github and I'll look into it.
This is spectacular and you have the thanks of a grateful DM. Running Dark Reader caused serious issues with DNDBeyond, so I'm eager to see if this way will be a better work-around.
Hey, this is a team effort!
To anyone finding issues : Jay's been QUITE reactive and open to my suggestions, fixes and ideas, so by all means, helps us make it even better! Thanks in advance!
It was actually the reason Jay_Lane gave me as to why he started that project: he's mostly DMing and the white was killing his retina haha!
I'm confident this work-around will be much better and will continue to improve.
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
Dunno if it gets too close to DDB mgmt and not sure what they think of these community initiatives, but did you think about dropping this into the accessibility forum?
Jander Sunstar is the thinking person's Drizzt, fight me.
Indeed and I did post about it in the main topic in the accessibility forum. It just doesn't have its own topic there. :D
As for what DDB thinks about community initiatives, I can't speak for them but my guess would be they are open to it; after all, the forum CSS was heavily based out of previous work as I pointed out.
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
At least a few of the DNDBeyond team (a mix of staff/mods including at least one of the underdark devs) know of my theme. I haven't heard anything about stepping on toes yet but if they do contact me I'll follow any direction they give with regards to this. I'm not out to fight fandom or dndbeyond lol - and hopefully they eventually get around to supporting a native dark mode for the full site in the coming years. I know there's bigger priorities for now though.
Thank you so much for this! I've tried a few other Darkification add-ons, but none worked as well as this with DDB. This DM and his retinas both thank you profusely!
A billion internets to you and your offspring!! May the D20s roll high for you!
I mean, they could always use the code out of the CSS you worked on over the years, into which I simply contributed for the Forum part, mainly.

It's under GPL 3.0 licence for a reason! :D
Honestly, kinda hoping they do... *hint hint nudge nudge*
That being said, and certainly relevant to this tutorial topic, the Dark Mode CSS was updated with a LOT more options in its settings (currently v 1.2.231), to support the OBS-Capturable Virtual Dice Tray scripts Jay_Lane recently worked on (and probably still is working - you unstoppable machine, you).
Not gonna go over each new settings - I feel the screenshot on the first post is relevant and simple enough - but if you do have questions, we're here to help.
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
Now that WoTC owns DnD Beyond, hopefully they'll finally see reason and add dark mode soon as a site toggle.
Yep, totally agree. Thanks to OP for the workaround... and +1 to an in-site solution.
Rule for drama. Roll for memories.
If there isn't a meaningful failure condition, do not roll. Ever. (Perception checks, I'm .... clunk, roll, roll, roll, stop... 14, looking at you... maybe?)
Hey, I appreciate but I only posted a tutorial to a solution that was developed by a friend and fellow DNDBeyond user.
If you wanna thank someone, thank Jay_Lane !
He's the one actively updating the CSS styles and pushing the "Dark Mode" everywhere it could be useful! :P
Dark mode has been in the works for quite some time now (we've seen subtle source code changes suggesting that too) but I'm sure that, when it'll be pushed as an official version by DNDBeyond's team, it'll be great (I sure hope so).
And well, if not - we're still gonna have our CSS to customize it! Haha!
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
So.. I use this style and its great.. But I use this extension D&D Beyond DM-Screen & Spell List Manager and though the style works on the D&D beyond pages it pulls, it doesnt on the popup's background itself.. Im unsure if there is a way to do this.. any help you can give would be fantastic
Greetings and welcome on the DDB forums! If the popup is made using HTML/CSS and isn't an iFrame/external ressource, maybe something could be done, but I'm unsure since I don't have knowledge of the extension you refer too. I'll make sure to forward your comment however.
Hyrkali
Full DNDBeyond.com in Dark Mode? Yes please!
Voie des Marchombres - Rogue Subclass
Appreciate it. I tried contacting the extension maker, but the contact form didnt work.. so trying to find a workaround haha.
Just updated the style this extension's popup on the campaign page and settings on the character pages should be styled now.
AWESOME! Thanks its so much better now! You rock!